This article describes how to create HTML Tick-box Documents.
You can use Tick-box Documents as part of a Workflow when you want customers to indicate that they have read some text by selecting a checkbox.
.png)
Tick-box Document as seen by the customer
Create a Tick-box Document
For a full explanation of the HTML formatting tools, see Create Dynamic Documents.
To create a Tick-box Document:
In the Lightico admin center, in the left pane, click Journey > HTML designer.
The HTML designer page opens.In the top right corner of the page, click Create new.
.png)
The Create new HTML dialog box appears.
Enter a name for the document, select Tick-box Document, and click Create.
.png)
The new Tick-box Document opens.In the Title box enter a heading for your document.
.png)
In the Section box enter the main text.
.png)
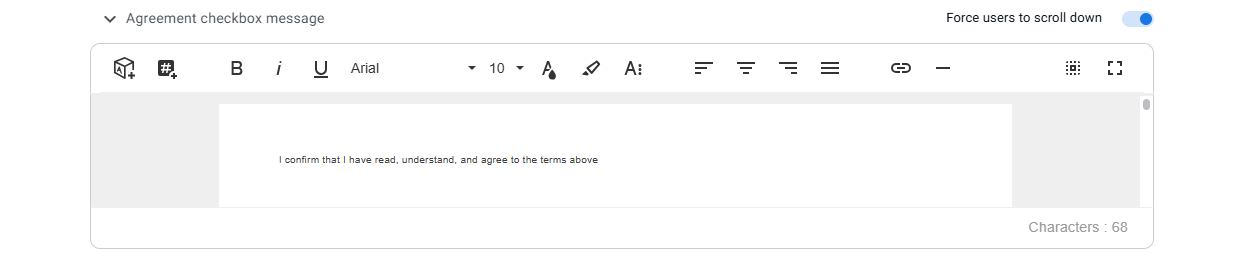
Click the arrow at the bottom of the page to open the Agreement checkbox message.
Enter the text that will appear at the bottom of the document next to the checkbox.
To force users to scroll down until the end of the main text before selecting the checkbox, switch on the toggle in the top right corner.
Note
Only use this setting if your text is longer than an average screen.

At the top of the page, click Save.
The Tick-box Document is saved and available for use in a Workflow.
Embed external HTML as the main section
To render the HTML from a static URL as the content for this section:
Click the URL icon in the top right corner.
For more information, see Add dynamic elements to a Dynamic Document.
.png)