There are two types of filters for limiting the dropdown options that the customer sees in the Form:
Local filter
Applies to dropdown fields only.
Apply a filter to a dropdown field that limits the options that the customer sees in the Form. The instructions below illustrate how to show only items with a certain price.
To apply a filter to a dropdown field:
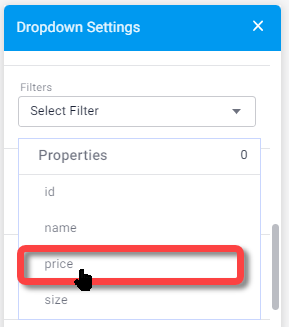
In the Dropdown Settings panel under Filters, select one of the associated properties (in the example, price).

A list of all possible values for the selected property appears.Select the values that you want to appear in the Form (in the example, 200 and 100).
.png)
In our example, only items with a price of 200 or 100 will be shown to the customer in the dropdown.
Cascade filter
Applies to dropdown fields only.
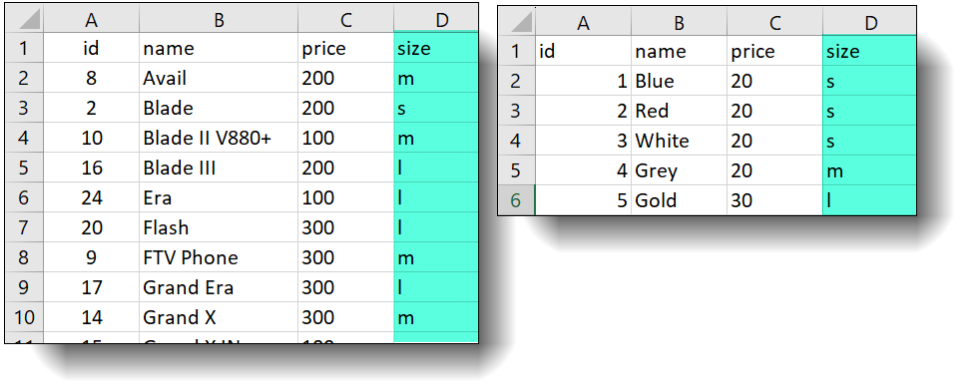
Create a filter for a dropdown field based on the input from a different dropdown in the Form. For example, when the customer selects a phone, he is only shown phone covers that fit that phone. To create this filter, the two dropdowns must have an associated property in common. In our example, both the phone model dataset and cover model dataset include an associated property called called size. 
When the customer selects a small size phone from the first dropdown, the second dropdown will only show covers that are listed as small size.
To create a cascade filter:
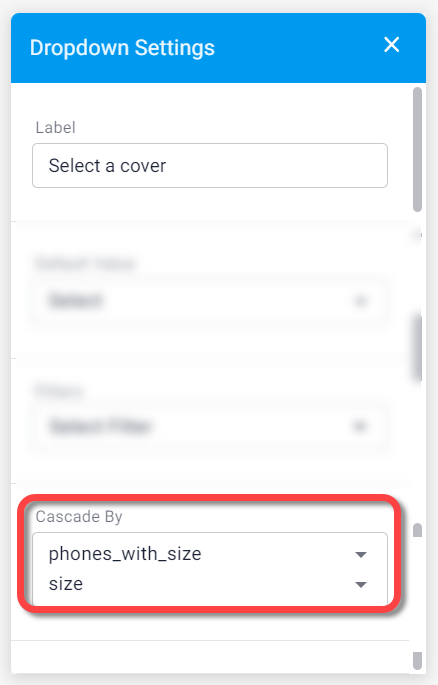
Select the dropdown field that you want to filter. (in the example, phone_covers)
Under Cascade by, from the first list, select the dropdown dataset on which to base the filter. (in the example, phones_with_size)
From the second list, select the shared property by which you want to filter. (in the example, size)